Neste tutorial, vamos te mostrar como configurar sua tela de agendamentos no eAgenda. Essa configuração é essencial para criar uma página personalizada de agendamentos. A página funciona como uma página de entrada, oferecendo uma experiência simples e eficaz para os usuários realizarem seus agendamentos.
Passo a Passo: Como Modificar a Tela de Agendamento #
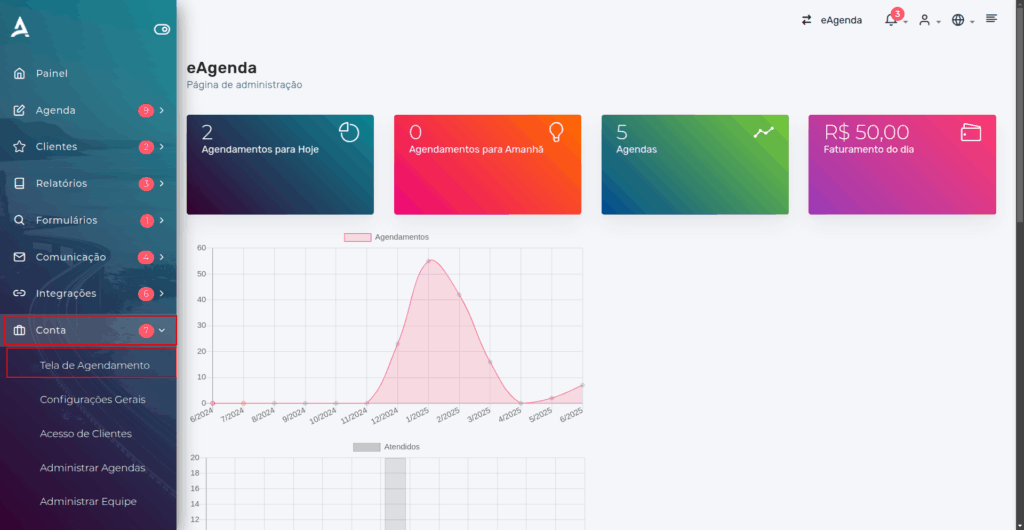
1. Abra o Menu Lateral e clique em Conta → Tela de Agendamento;

Será redirecionado para a aba Tela de Agendamento. Nesta tela é possível definir e personalizar a tela de agendamentos.
Etapa 1: Configuração dos Dados Gerais #
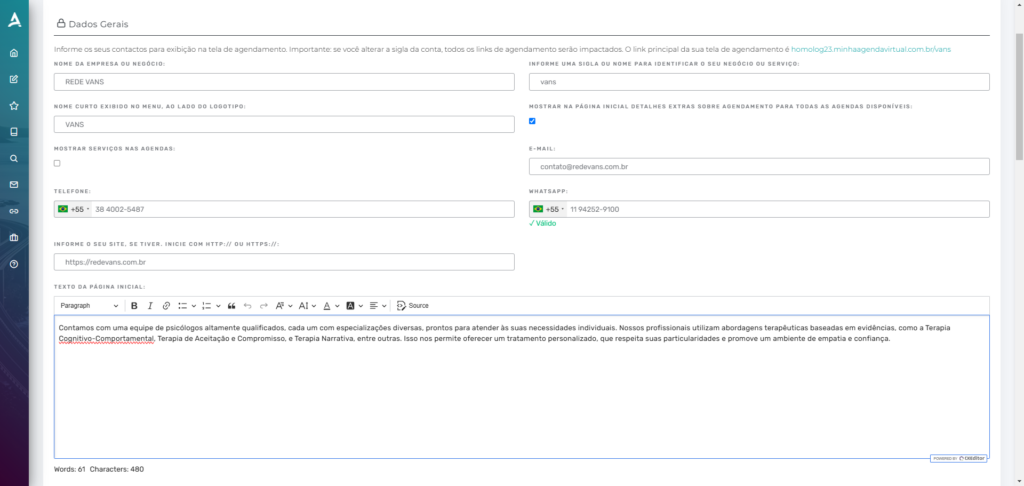
Nesta primeira etapa, você configurará os dados gerais da sua página de agendamento. Essas configurações são essenciais para personalizar a aparência e a funcionalidade da sua tela de agendamento, como o nome da empresa, a sigla para a URL e a exibição de detalhes adicionais. A seguir, explicamos os campos que você deve preencher para concluir essa configuração.

- Nome da empresa ou negócio: Defina o nome completo que será exibido no título da página.
- Exemplo: REDE VANS
- Sigla ou nome para identificar o seu negócio: Defina uma sigla que será usada na URL da página de agendamento.
- Exemplo: vans
- Nome curto no menu: Defina o nome abreviado que aparecerá ao lado do logotipo.
- Exemplo: VANS
- Mostrar detalhes extras sobre agendamento: Permite exibir informações adicionais sobre os agendamentos diretamente na página inicial.
- Mostrar serviços nas agendas: Caso você tenha serviços específicos, essa opção permite que eles sejam exibidos nas agendas de agendamento.
- Texto da Página Inicial: Adicione uma breve descrição sobre o seu negócio ou serviço, que será visível na página inicial.
- Exemplo: Contamos com uma equipe de psicólogos altamente qualificados, prontos para atender às suas necessidades.
Importante: Alterar a sigla impactará todos os links de agendamento. O link principal no exemplo: minhaagendavirtual.com.br/vans.
Grupos de Agendas (Opcional) #
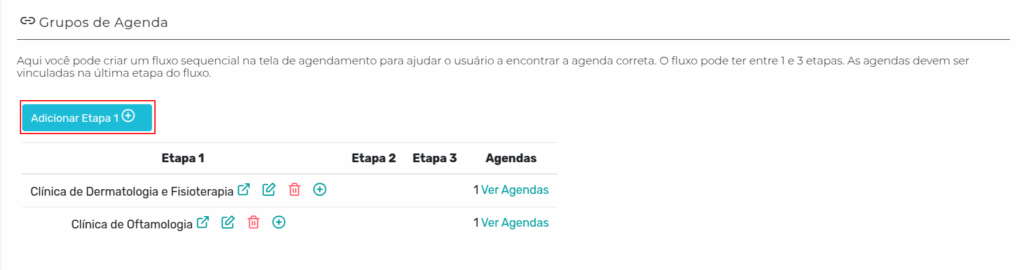
Nesta etapa, você pode criar um fluxo sequencial na tela de agendamento, facilitando para o usuário encontrar a agenda correta. O fluxo pode ter de 1 a 3 etapas, e o objetivo é organizar as agendas de forma que o usuário selecione as opções de maneira intuitiva. As agendas serão vinculadas na última etapa do fluxo, garantindo que o processo de agendamento seja rápido e eficiente.
Como Adicionar uma Etapa
Ao clicar em Adicionar Etapa 1, siga os passos abaixo para configurar a etapa corretamente:

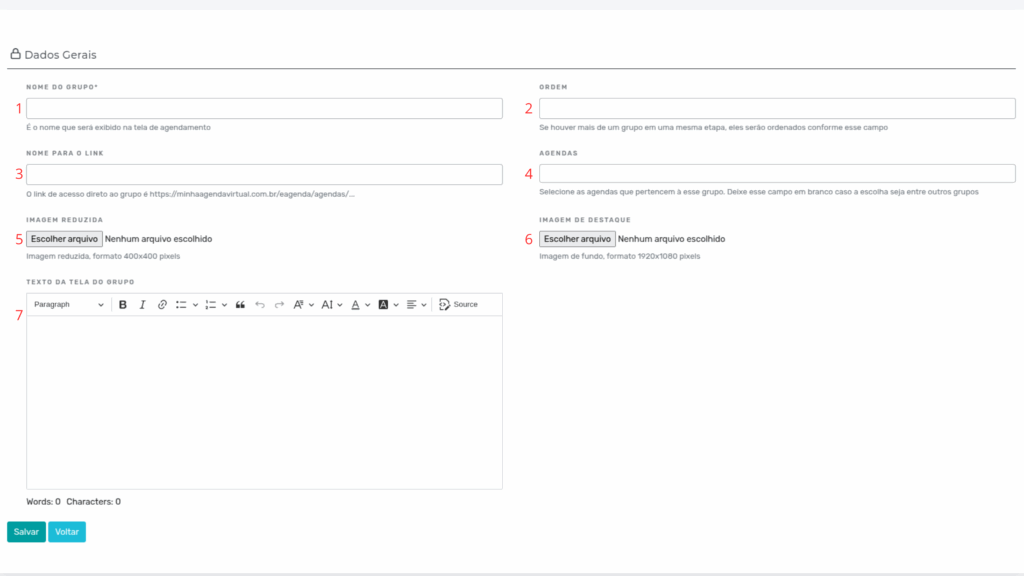
Na próxima tela, você deverá preencher os campos para criar um fluxo com etapas de agendas. Siga os passos abaixo:

- Nome do Grupo: Defina um nome representativo para a etapa, como por exemplo “RH”, “Vendas” ou “Suporte”.
- Ordem da Etapa: Indique a posição dessa etapa no fluxo de agendamento, determinando em que ordem ela será exibida em relação às demais.
- Nome para o Link: Insira uma sigla ou tag que será utilizada na URL da página. Por exemplo:
eagenda.com.br/grupos/rh, onde “rh” é a sigla definida. - Agendas: Selecione as agendas que pertencem a esse grupo ou setor. Por exemplo, para uma etapa chamada “Suporte”, associe as agendas relacionadas à equipe de suporte.
- Imagem Reduzida: Imagem de destaque otimizada para dispositivos móveis.
- Imagem de Destaque: Imagem principal que será exibida em todos os dispositivos, especialmente recomendada para visualização em desktop.
- Texto da Tela do Grupo: Insira uma descrição breve explicando o propósito da etapa dentro do fluxo de agendamento, ajudando os usuários a entenderem sua função.
Ao finalizar, basta clicar em Salvar para aplicar todas as configurações e criar o fluxo de etapas para as agendas.
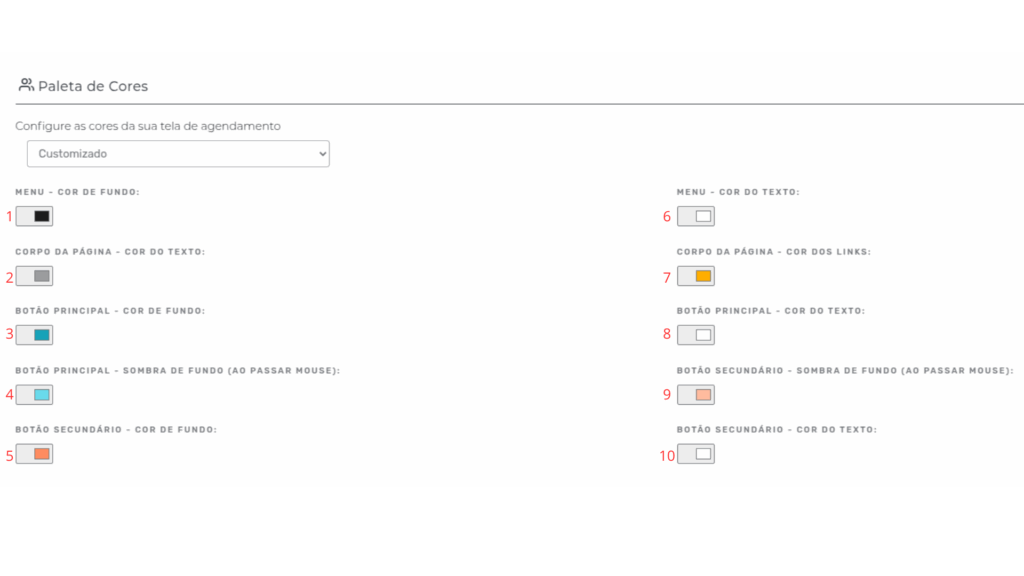
Paleta de Cores #
Na segunda etapa, você pode personalizar a aparência da sua tela de agendamento com cores e imagens. Isso ajudará a tornar a página mais atraente e alinhada com a identidade visual do seu negócio.

- Cor de Fundo do Cabeçalho e Rodapé:
- Altere a cor de fundo do cabeçalho e do rodapé da página para combinar com o seu estilo visual.
- Cor de Fundo do Corpo da Página:
- Modifique a cor de fundo da área principal da página, onde o conteúdo será exibido.
- Cor de Fundo do Botão Principal:
- Defina a cor de fundo do botão principal, aquele que chama a atenção para ações importantes.
- Cor da Sombra do Botão Principal:
- Ajuste a cor da sombra de fundo que aparece ao passar o mouse sobre o botão principal, criando um efeito visual atraente.
- Cor de Fundo do Botão Secundário:
- Selecione a cor de fundo para botões secundários, que são usados para ações menos prioritárias.
- Cor do Texto do Cabeçalho e Rodapé:
- Defina a cor do texto que aparece no cabeçalho e rodapé da página, garantindo boa visibilidade e contraste.
- Cor dos Links:
- Escolha a cor dos links para que se destaquem adequadamente no conteúdo da página.
- Cor do Texto do Botão Principal:
- Ajuste a cor do texto dentro do botão principal para garantir legibilidade e harmonia com o fundo.
- Cor da Sombra do Botão Secundário:
- Altere a cor da sombra que aparece ao passar o mouse sobre o botão secundário, criando uma interação visual interessante.
- Cor do Texto do Botão Secundário:
- Defina a cor do texto dentro do botão secundário para garantir que ele tenha boa visibilidade e contraste com o fundo.
Com essas opções de personalização, você pode criar uma tela de agendamento que reflete a identidade visual do seu negócio e melhora a experiência do usuário.
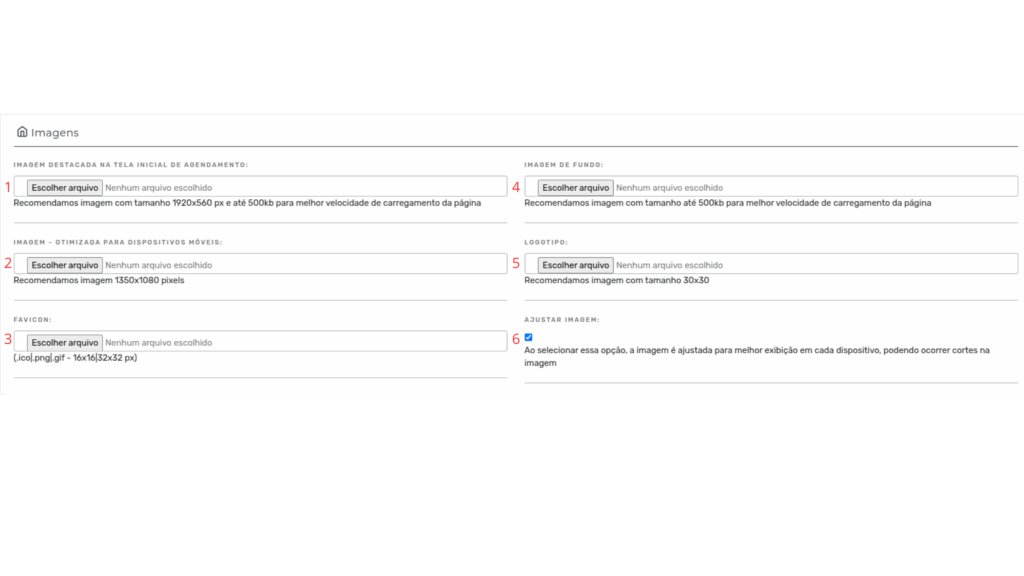
Imagens #
Nesta etapa, você poderá personalizar os elementos visuais da sua página de agendamento, incluindo o logotipo, banners e outras imagens. Aqui estão as opções que você pode ajustar:

Imagem Destacada na Tela Inicial de Agendamento:
No primeiro campo, você definirá um banner que será o destaque inicial da tela de agendamento. Essa imagem aparecerá em destaque na parte superior da página, proporcionando uma boa primeira impressão para os usuários.
Imagem Destacada na Tela Inicial de Agendamento:
Você definirá um banner que será o destaque inicial da tela de agendamento de dispositivos moveis. Essa imagem aparecerá em destaque na parte superior da página, proporcionando uma boa primeira impressão para os usuários.
Favicon:
No quarto campo, você poderá definir o favicon da página — o pequeno ícone exibido na aba do navegador. Ele ajuda a tornar sua página mais reconhecível e reforça a identidade visual da sua marca.
Imagem de Fundo:
No terceiro campo, você poderá escolher uma imagem de fundo para a Tela de agendamento. Isso ajudará a personalizar a página e deixá-la mais alinhada com o visual da sua empresa.
Logotipo:
Neste campo, você definirá o logotipo da sua empresa ou serviço, que será exibido no cabeçalho da página. O logotipo é um elemento visual importante para reforçar a identidade da sua marca.
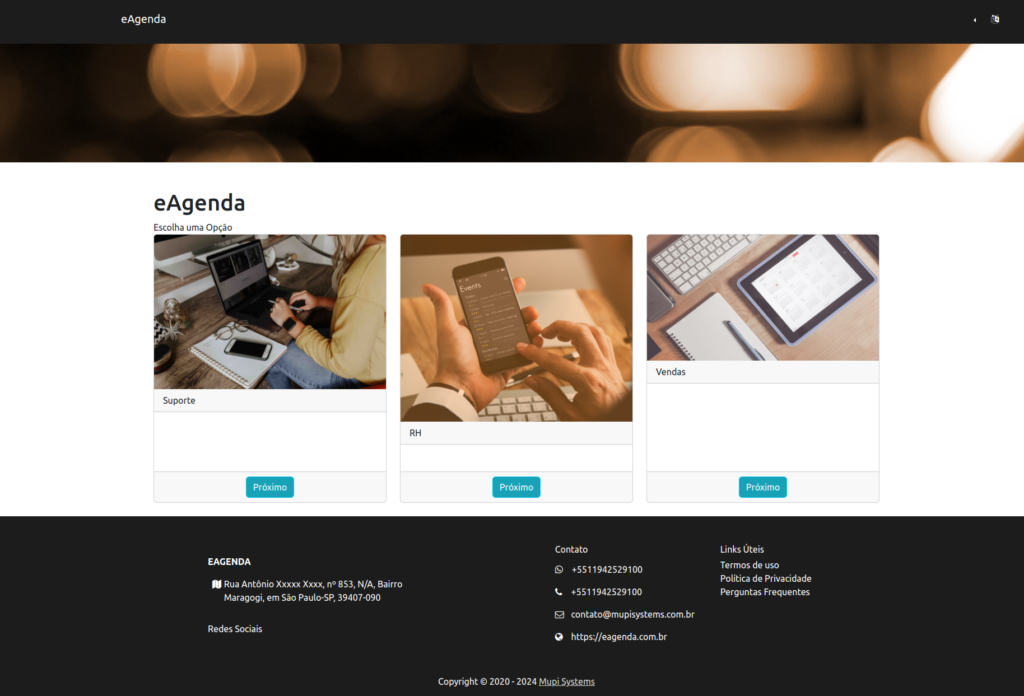
Resultado #
Após salvarmos os dados, este é um exemplo de resultado após o preenchimento dos campos.

Neste tutorial, você aprendeu como personalizar a Tela de Agendamentos na plataforma eAgenda, criando uma página de entrada profissional e intuitiva para os seus clientes. A personalização permite ajustar o nome da empresa, sigla da URL, visual da página, grupos de agendas, cores, imagens e até fluxos de agendamento com múltiplas etapas.
Além da identidade visual, também é possível organizar melhor os serviços e agendas, facilitando a navegação dos usuários e tornando o processo de agendamento mais eficiente.
Com essa funcionalidade, você melhora a experiência do cliente, fortalece a identidade da sua marca e otimiza a gestão dos agendamentos online.
A Mupi Systems possui diversas soluções tecnológicas para todos os tipos de negócios. Conheça as nossas plataformas que trazem inovação para o mercado.
Entre em Contato ou Saiba Mais #
📞 WhatsApp: [Clique aqui para nos enviar uma mensagem]
🌐 Plataforma eAgenda: [Conheça a ferramenta]
🏢 Nossa Empresa: [Mupi Systems – Soluções Inovadoras]
📧 E-mail: [contato@mupisystems.com.br]
📚 Tutoriais e Documentação: [Acesse nossos guias e tutoriais]



